Vielleicht sind hier ein paar Leute, die mitdenken und/oder sich schon Gedanken darüber gemacht haben. Ich habe ja bei vielen Geräten die Möglichkeit REST oder MQTT zur Datenübertragung zu verwenden. Zumindest fehlt ab openHAB 2.5 ein Eventbus, so dass von einer zur nächsten openHAB-Instanz eine MQTT-Lösung nicht gerade sinnig erscheint. Das Remote openHAB Binding verwendet wiederum ebenfalls die REST API. Versuchen wir doch einfach mal beide Seiten zu beleuchten:
Anwendungsfälle MQTT
- MQTT wird bspw. auch bei kleinen selbstgebauten Sensoren/Aktoren die über Raspberry Pi's oder Arduino gesteuert werden eingesetzt, weil es leichtgewichtig ist.
- Ein paar Sensoren/Aktoren aus der Industrie verwenden MQTT
- Bis einschließlich openHAB 2.4 ein MQTT Eventbus über bspw. das Legacy MQTT 1.x Binding, welches openHAB ohne REST über mehrere Instanzen verteilen konnte. Hierzu gibt es verschiedene Netztopologien und Aufbauten.
- Fahrzeuge, Roboter etc.
- Eingebettete Systeme
- Rechner und Rechnerinfrastrukturen
Anwendungsfälle REST
- Android/iOS App bspw. von openHAB
- Clientseitige Software wie bspw. eine lokal installierte openHAB-Instanz
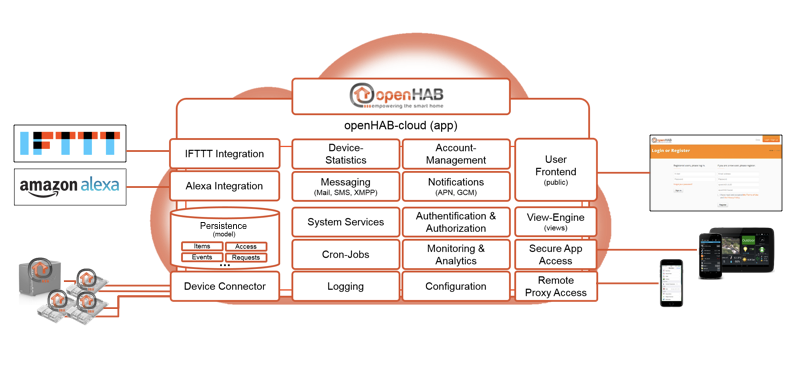
- Serverseitige Software wie bspw. die Software openHAB Cloud, die z.B. auf https://myopenhab.org/ gehostet ist und von jedem selbst eingesetzt werden könnte: https://github.com/openhab/openhab-cloud
- Amazon Alexa über openHAB Cloud
- IFTTT über eine selbst gehostete openHAB Cloud, da es seit 2019 von myopenhab.org abgeschalten worden ist, wegen zu hohen Serverlasten.

Zu unterscheiden gibt es hier, dass es zwei REST APIs gibt. Eine auf der lokalen openHAB Instanz und eine durch die Software openHAB Cloud:
Verwendet man diese Software über myopenhab.org, dann wäre dies theoretisch die URL zur REST API:
https://myopenhab.org/rest/items
Bzw. noch mit den entsprechenden Anmeldeinformationen. Auf der lokalen openHAB-Instanz entsprechend mit:
[url]https://<ip>:8080/rest/items[/url]
An diesem Beispiel kann man ableiten, dass die Software openHAB Cloud erfolgreich REST-Abfragen stellt, um auf die Daten der lokalen openHAB-Instanz zuzugreifen. Diese wird quasi geklont und wäre im World Wide Web verfügbar (mit Sicherheitseinschränkungen wie bspw. das man bei myopenhab.org eingelogt sein muss, oAuth 2.0 bei Anwendungen implementiert sein müssen und der Benutzer den Zugriff bestätigen muss). Heißt in der openHAB Cloud REST API befinden sich zu jeder Zeit (außer durch Übertragungsfehler/-probleme), dieselben Daten, wie lokal. Bedient man openHAB also über diese Software extern, werden diese Änderungen aber auch über REST an die lokale openHAB-Instanz gesendet.
So funktioniert dann bspw. auch IFTTT, Alexa oder die Smartphone App. Und Kritik könnten jetzt sagen, dass die Schilderung mit Client-Server jetzt auch nicht ganz zutreffend ist auf die lokale openHAB-Instanz... Ist ja nur ein Beispiel.
Als nächstes schauen wir uns die technische Seite von beiden ein bisschen näher an.
MQTT
- hieß ursprünglich Message Queuing Telemetry Transport
- Netzwerkprotokoll für Machine-to-Machine-Kommunikation (M2M)
- Übertragung von Telemetriedaten in Form von Nachrichten zwischen Geräten (trotz hoher Verzögerungen oder beschränkter Netzwerke)
- Die Internet Assigned Numbers Authority (IANA) reserviert für MQTT die Ports 1883 und 8883
- MQTT-Nachrichten können mit dem TLS-Protokoll verschlüsselt werden
- Problemlose Umsetzung in vielen Programmier- und Skriptsprachen wie Java, Jython, JavaScript, Python usw.
- Broker-Client-Architektur
- Publisher-Subscriber-Pattern
- Nutzt TCP/IP

Nehmt es mir nicht übel, wenn ich der Einfachheit her aus Wikipedia kopiere:
Interessant ist, dass ein MQTT-Server („Broker“) die gesamte Datenlage seiner Kommunikationspartner hält, und so als Zustands-Datenbank benutzt werden kann. So ist es möglich, kleine unperformante MQTT-Geräte mit einem MQTT-Broker zu verbinden, wobei die Geräte Daten einsammeln und/oder Befehle entgegennehmen, während ein komplexes Lagebild nur auf dem MQTT-Broker entsteht und hier oder durch einen leistungsfähigen Kommunikationspartner ausgewertet werden kann. Stelleingriffe können so von einer oder mehreren leistungsfähigen Instanzen an den MQTT-Broker übermittelt und auf die einzelnen Geräte verbreitet werden. Dadurch eignet sich MQTT sehr gut für Automatisierungslösungen und findet im Bereich IoT durch die einfache Verwendung große Verbreitung.
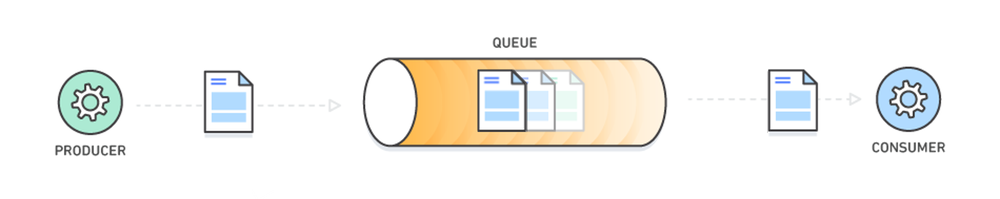
Schauen wir uns mal ein Beispiel zur Client-Broker-Architektur an:

Den Broker können wir wie eine Art Server vorstellen, der Anfragen verteilt und managt. Ein Sensor stellt bspw. seine Sensorinformationen über einen Kanal/Channel zur Verfügung bzw. published diese Informationen. Dazu muss dieser Sensor beim Broker registriert sein. Ein oder mehrere Client/s greifen diese Daten nach ihrer Registrierung beim Broker ab, wenn sie vom entsprechenden Kanal das richtig Thema bzw. Topic kennen. Dies ist ein Subscribe-Vorgang.

Das besondere an dem Publisher-Subscriber-Vorgang ist: Solange der Sensor published, werden Informationen bereitgetstellt. Jeder Client kann diese Informationen solange abfragen, wie er sie benötigt. Er kann Zeit versetzt kommen, er kann die Verbindung unterbrechen und wieder neu aufnehmen. Anders als bei einem Request-Response-Modell muss er nicht jedes mal neu eine Anfrage stellen, um letzten Endes Daten zu erhalten. Man kann sich diese als eine Leitung vorstellen, in dem einfach nur gehorcht wird, ob Daten verfügbar sind. Ändern sich diese, werden auch Änderungen ausgegeben. Sind sie nicht mehr vorhanden, wird nichts ausgegeben und wird nicht mehr nachgefragt, sind sie immer noch in der Leitung für andere Clients. Man "horcht" quasi mit.
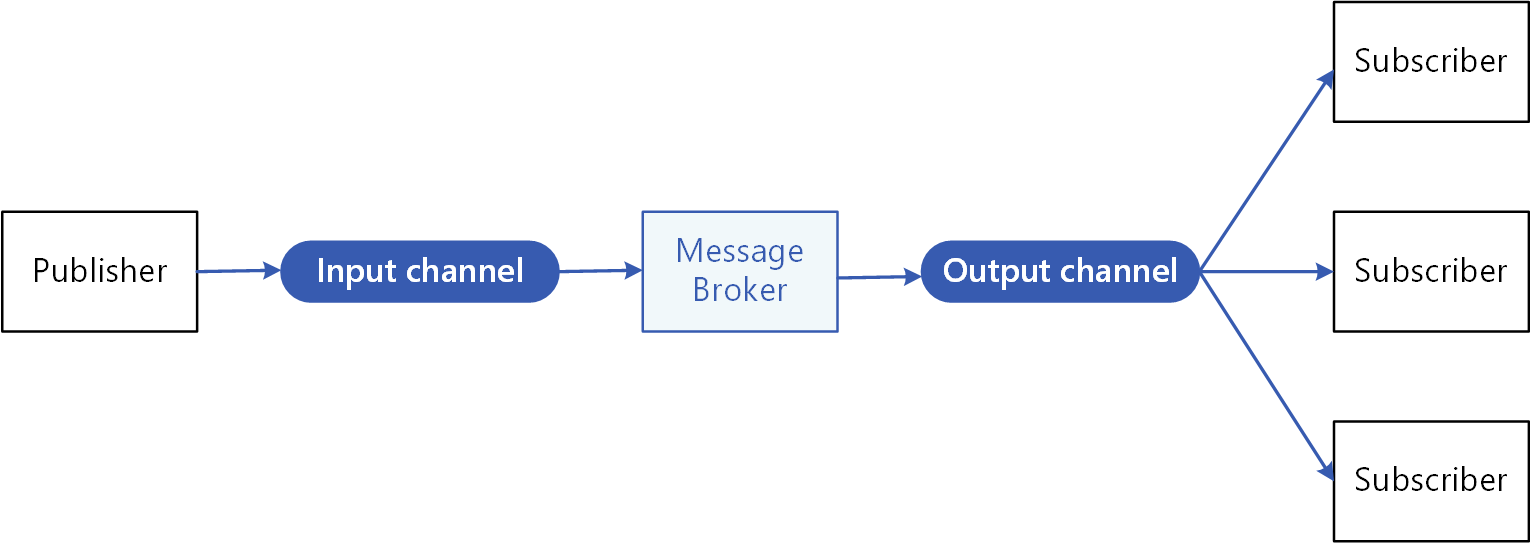
MQTT ist ein Client-Server-Protokoll. Clients senden dem Server (“Broker”) nach Verbindungsaufbau Nachrichten mit einem Topic, welches die Nachricht hierarchisch einstuft; zum Beispiel Küche/Kühlschrank/Temperatur oder Auto/Rad/3/Luftdruck. Clients können diese Topics abonnieren, wobei der Server die empfangenen Nachrichten an die entsprechenden Abonnenten weiterleitet.
Nachrichten bestehen immer aus einem Topic und dem Nachrichteninhalt. Nachrichten werden mit einer definierbaren Quality of Service versendet: at most once (die Nachricht wird einmal gesendet und kommt bei Verbindungsunterbrechung möglicherweise nicht an), at least once (die Nachricht wird so lange gesendet, bis der Empfang bestätigt wird, und kann beim Empfänger mehrfach ankommen) und exactly once (hierbei wird sichergestellt, dass die Nachricht auch bei Verbindungsunterbrechung genau einmal ankommt). Außerdem kann mit dem Retain-Flag der Server angewiesen werden, die Nachricht zu diesem Topic zwischenzuspeichern. Clients, die dieses Thema neu abonnieren, bekommen als erstes die zwischengespeicherte Nachricht zugestellt.
Beim Verbindungsaufbau können Clients einen „letzten Willen“ in Form einer Nachricht definieren. Falls die Verbindung zum Client verloren geht, wird diese Nachricht publiziert und dabei an die entsprechenden Abonnenten gesendet.
MQTT wird üblicherweise über TCP benutzt und hat einen 2-Byte-Header. Das erste Byte enthält den Nachrichtentyp (4 Bit), den Quality of Service (2 Bit) und ein Retain-Flag.

Beispielablauf einer MQTT-Verbindung mit Publish und Subscribe. Die erste Nachricht von Client B wird vom Broker aufgrund des gesetzten Retain-Flags gespeichert.
Es gibt folgende Nachrichten-Typen:
- CONNECT
- CONNACK
- PUBLISH
- PUBACK
- PUBREC
- PUBREL
- PUBCOMP
- SUBSCRIBE
- SUBACK
- UNSUBSCRIBE
- UNSUBACK
- PINGREQ
- PINGRESP
- DISCONNECT
Daran schließt sich ein variabler Teil an, der das MQTT-Topic, also das Thema enthält. Abschließend kommt die Payload, also der Dateninhalt, der unter dem Thema veröffentlicht wird.
Die Themen sind hierarchisch organisiert. Zum Beispiel:
Code: Alles auswählen
Neujahrsansprache/1984/audio/ogg
Neujahrsansprache/1984/audio/mp3
Neujahrsansprache/1984/video
Neujahrsansprache/1984/text/ascii
Neujahrsansprache/1984/text/odt
Mit einem + kann eine Hierarchie-Ebene als Wildcard gesetzt werden.
Code: Alles auswählen
Neujahrsansprache/1984/# // Alles der Neujahrsansprache von 1984
Neujahrsansprache/+/text/ascii // Die ASCII-Texte aller Neujahrsansprachen
Neujahrsansprache/+/audio/# // Alle Audio-Formate aller Neujahrsansprachen
REST
- heißt Representational State Transfer (Repräsentative Zustandsübertragung)
- Paradigma für die Softwarearchitektur von verteilten Systemen, insbesondere für Webservices
- Abstraktion der Struktur und des Verhaltens des World Wide Web
- Ziel: Ein Architekturstil zu schaffen, der den Anforderungen des modernen Web besser genügt. Dabei unterscheidet sich REST vor allem in der Forderung nach einer einheitlichen Schnittstelle von anderen Architekturstilen.
- Netzwerkprotokoll für Machine-to-Machine-Kommunikation (M2M)
- REST kodiert keine Methodeninformation in den URI, da der URI Ort und Namen der Ressource angibt, nicht aber die Funktionalität, die der Web-Dienst zu der Ressource anbietet (im vgl. zu SOAP, WDSL oder RPC)
- Der Vorteil von REST liegt darin, dass im WWW bereits ein Großteil der für REST nötigen Infrastruktur (z. B. Web- und Application-Server, HTTP-fähige Clients, HTML- und XML-Parser, Sicherheitsmechanismen) vorhanden ist, und viele Web-Dienste per se REST-konform sind --> Eine Ressource kann dabei über verschiedene Medientypen dargestellt werden (Repräsentation der Ressource).
- Die Bezeichnung „Representational State Transfer“ soll den Übergang vom aktuellen Zustand zum nächsten Zustand (state) einer Applikation verbildlichen. Dieser Zustandsübergang erfolgt durch den Transfer der Daten, die den nächsten Zustand repräsentieren
- So ist ein Online-Dienst, der lediglich unveränderte Seiteninhalte nach dem Internetstandard HTTP anbietet, bereits REST-konform. Dynamisch erzeugte Seiten folgen diesem Paradigma jedoch oft nicht. So bieten beispielsweise Nachrichtenseiten sich ständig ändernde Informationen mit sowohl unterschiedlichem Format als auch Inhalt an, die nur schwer automatisch verarbeitet werden können. Bliebe das Format unverändert, so wäre eine wichtige REST-Eigenschaft erfüllt. So wäre eine Webseite, auf der ständig die aktuelle Uhrzeit in immer demselben Format abrufbar ist, REST-konform
- Problemlose Umsetzung in vielen Programmier- und Skriptsprachen wie Java, Jython, JavaScript, Python usw.
- Client-Server-Architektur
- Zustandslosigkeit
- Caching
- Einheitliche Schnittstellen
- Mehrsprachige Systeme
- Request-Response-Pattern
- nutzt das http-Protokoll
- Nutzt TCP/IP (in seltenen Fällen auch UDP)
- GET: Fordert die angegebene Ressource vom Server an. GET weist keine Nebeneffekte auf. Der Zustand am Server wird nicht verändert, weshalb GET als sicher bezeichnet wird.
- PUT: Die angegebene Ressource wird angelegt. Wenn die Ressource bereits existiert, wird sie geändert.
- POST: Fügt eine neue (Sub-)Ressource unterhalb der angegebenen Ressource ein. Da die neue Ressource noch keinen URI besitzt, adressiert der URI die übergeordnete Ressource. Als Ergebnis wird der neue Ressourcenlink dem Client zurückgegeben. POST kann im weiteren Sinne auch dazu verwendet werden, Operationen abzubilden, die von keiner anderen Methode abgedeckt werden.
- DELETE: Löscht die angegebene Ressource.
Code: Alles auswählen
items
get /items
Get all available items.
put /items
Adds a list of items to the registry or updates the existing items.
delete /items/{itemName}/members/{memberItemName}
Removes an existing member from a group item.
put /items/{itemName}/members/{memberItemName}
Adds a new member to a group item.
delete /items/{itemname}
Removes an item from the registry.
get /items/{itemname}
Gets a single item.
post /items/{itemname}
Sends a command to an item.
put /items/{itemname}
Adds a new item to the registry or updates the existing item.
delete /items/{itemname}/metadata/{namespace}
Removes metadata from an item.
put /items/{itemname}/metadata/{namespace}
Adds metadata to an item.
get /items/{itemname}/state
Gets the state of an item.
put /items/{itemname}/state
Updates the state of an item.
delete /items/{itemname}/tags/{tag}
Removes a tag from an item.
put /items/{itemname}/tags/{tag}
Adds a tag to an item.
Bei der DNS-Versionierung wird die Version als Bestandteil der DNS-Domain behandelt.
Code: Alles auswählen
http://v1.api.foo.com/customer/1234
http://v1_1.api.foo.com/customer/1234
http://v2.api.foo.com/customer/1234
http://v2_2.api.foo.com/customer/1234Bei der URL-Versionierung wird die Version der Schnittstelle im Pfad der URL angegeben:
Code: Alles auswählen
http://foo.com/api/v1/customer/1234
http://foo.com/api/v1.1/customer/1234
http://foo.com/api/v2.0/customer/1234
http://foo.com/api/v2.2/customer/1234Übertragen werden Daten in der Regel im JSON-Format:

Die JavaScript Object Notation ist ein kompaktes Datenformat in einer einfach lesbaren Textform für den Datenaustausch zwischen Anwendungen. JSON ist von der Programmiersprache unabhängig. Parser und Generatoren existieren in allen verbreiteten Sprachen. JSON wurde ursprünglich von Douglas Crockford spezifiziert.
Ein Beispiel aus openHAB könnte so aussehen:
Code: Alles auswählen
link "http://<ip>:8080/…oT_Hue_Lampe6_Helligkeit"
state "185,57,0"
editable false
type "Color"
name "iIoT_Hue_Lampe6_Helligkeit"
label "Farbe"
tags
0 "Lighting"
groupNames []
Eine allgemeine Darstellung sehe bspw. so aus:
[img]data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAVcAAACTCAMAAAAN4ao8AAABI1BMVEX////r6+yhw8f39/j7+/vW1tZLS0ujwsmtra02Njanx8igxMgAAAChxMbW0tKiw8mqw8XNQCPf3t5nEwDRQittNi2xwMLJycm+vr99c3QgICBOEQDTPiLw8PCyOBzQQCZcXFzHTTWIiIjk5OSWlpa4uLizzs92dnaAgIBqYmVsbGyfn59iYmJERESdnZ2aMh5TU1NeJSAsLCyTsLWDnaESEhI9PT1cbnGQrbFxh4oYHBxBTU9PX2EtNjfQ2ttofYF7k5c6RkhYaWskLC1tg4aLFgCuJwC3MRg3AABFAABpIBFWEQBnJhtRGQ3MSC88DAg7IB1DLCthOzfITTVzNCdnUVG5MiRTOzotHx+zRDGELR94LiGOPC6OLBs9FxVYAACUg4FEttg3AAAQIUlEQVR4nO2dCXubSLaGD4JCyEIiYjwpojY2KcAwbENrs7y1t56eJWnfTN/u6clMz9z8/19xT4Et27GlSLHQYvHliY1Yq946dWoTxwAgzUOwWppLnj6TOFsS9re4Xm09Sw2zGD5fq/3G8/LzpGZNQrVRaVQq1Wfpu2L4fK32G/VXPFPa83KVS6s2GnWt0RBmTIJWrWjaM7hqqNerZbBoLNXMVCqV51oMV71er2oVYyZvh0nQKg2t3qg8Q42V46pV65ip5+TpnuoaGr42K9d6pdGoPDMJq8YVk9RAzYXqjRozcs2S8MzasnJ+APPTmJd/rWoNdJSNWblmPrmi1Z+lVeOKmco82+fpnMlC712FDdDMXDWtrvHi5fUm+59VofzTTXW6+T9Strtyb/eqcUVLrVe0rCbeZCRP8IxV//ZijnZWrthoNqoPCxJ34Y5qpfq4CMekYNW4Zt2B+tZsGMcKjbVa/Tquz0zCqnHVJnCd1R3Miav20rmenxwMZyM7F67V0c1eJFft7PT8UO1iS4Rmiy0LZhP7uXVsYrSxdjxPrlq3y0dhDx8w9snrw7V+2tvfPzzf6h1fdrXe9we9en04rJwdn9e758e9p/M3Tz9wfHp81NOOKld3daZe752PAbs+XLWeevF9d2t40Tu80tTLXrurtYfHZ72Lw5563n06d/Nrt7STY0077Ff63S72Abpd3hPravWTyzHuYX24VraG3x+r3bOri2N12B9qZ4fdq4p6cXF10jsZ13jPhWtukSrfGmr9ylG3e3VydF49Pb04Hapqb6258sQfb23tnx8cHPR6vW6/W++enh1qffww7J2Ma1Lmx7V7pWWbnOvxQbd3WlUrmjo8OBtTpGvClefp4qDbPTkcXvXO+xUVK+LpUbd+cTk8/n4h9trntzvPuLZPLg/Oulf1rfbw4GDt/WulctlXDzTt/PJyWDnA7J6fYZ7OLs8qw3GNxxy5YqlubQ3V7hG317P9ymG3rXGuZy+Aa31rKxvx824W/8hrJvaxtPHTinMcbw2vLk7Uc3Sz6rB7ddQ/7PbrW+rwUD1fa//6lZpnP0vrDrHX3K1g16Oe9QlwD996WiXXR0kYN96aaRS9Vly13Ha0ez+zffVxnmCuXO9ptEsb1xNZK64PkY22xs/PzscPcBfOf9xMllc1PpeZTfJqjUZD41O8L4frVJoH12w+olpv5EXHZ3WxdvAp4SpvORsNviyx+ly/PP86y7TSV3FFg8xmde6WAjJ+DxcIGpVs5Tiz14cHMq3cOgxfu69OXGPWsh6l9iW+WSeML1hXG3TWdZgqWmh9tN4ywpb5G/4jX8EYrb/cLcDkK458c9W4Zt8emMoSp7FbRFBvvHo96/cHqtmay6NVyNFtp1iyXDGu372aWudTnvf69VesG9YfLVzeaxunWKpdtXVusF1jOhGZTnmmMTPXkR/4zGne6vGhh1q977uAKAimKdiTZOIZpiAqeKow+Uzb5jcTZsvifqU6xhmNKvmXHdDKcZ1edkH3zfwr/x6R9kjV/NcTRx6Iu4q15SoGxdxX2m+gU9569USXZAu7f1t4cIoGc9X6r9NLYgXd2Pzu9Vh54fhjn2lduRYnQR8n23fHHvtcM35LfGVUmL1O0rrCmkFF+deJaupLeOiCRZbwTIUu4aELVnMJzyQv316X4gfMl9/KS8oSHroJfmAZpmMsw6k/U8JsnRhpGX5gwvuZnpzKY7t+NKtcDjAHx99x7qQ9YPdKiYTZLwXvEk0DguCdhIfPCx4lzh64guwNwnt73LttwU1iwfi8xZC8KZ4+b7nj/cAA60+gQ+iYYDtu06RACCiOjgRCKUiRFWEQyTaEHSIljqirRpA4FPg2nuP42V18fECogOsQ0B3koeCGIUmKqIS27mDphE5eGBSzL0R4octPMkB0lI4k4KNMNzFDJ6eF8Gt4umWKTiKaNAwhiW3TScA0cNuPxUBfSjP1SBP8a0x12sE00whiI2C2D47iBs1Yr1FPCWLkypoQIZrAI37oRkR1vdRQxTRUUqjRKLc9FupEpjQgspgS5roB7diRKHZsVcH9HqU+sbITmwMsCg9kElDF0wfghWFfTI2EYXkxx81pEUcaAB/NWEro2arhJclAt9xsO3C9gRAQhP4wH5JTBLgvSBzvB2LfVwm0nSQmEdZQrKOJ4uEnw5NDMeGJVU2wMCfMJ7XQUU0VIgqBcoQeAS2T5PbKAkdF9H5iMafjSGjmihJIYs2uAbMSP7I7Xl60NNKJ4blp4jNJcdp2CiDrceLIyJ22bzwMccyY/9YtgJSkQNIm7kmcji4DSbD+INfws/Z/KQZMxk9Oxiag/dR02xAs5GoztNegaRu2oHvBLdcUAkY8MrBtV8y5un2spyG75Yp+gNZwr02pbfssMPldQOpwrr5AqCm4nex1X+4HbM/FfcRheiQgPyxQ26ZYqroZtvPkOtDBX46Rcq4WcqWOaQm6y7mG9Emu0jK6PBP8QM3mvsC1GLLzLSZ2WKzQGuvosR8kSg1rm09ABgWpEYZnQF9BrhHxg8CH1JdZ1nH0DbRZR5edgWD5nkJTJot+4A3sNogykw06cFIIsdZQNCs7ApmlNPSYKoSW1xZTL+J+QrGYBaGYcVUGFK9ggcdsGais1/QgCDw9hqajd2xsEKLP38o2CiX4tOj48ZaL+dDR2njjy02BoKcEPTFBCrFxCpFr0wEXRDxFAAMZEsOwwRBAwZZHDHUqcYulWDqmgtcJeA0eoMhQUoiB+8BMsFTR4MDHRwm4bWJzFeKwUzFwHOhSBOK6IBj5VX7OFS9IcMtVwMRjLig6P4lvY6tqejpYPPHk1l6wnhxTOtsC9nMlUq6phs/Ckz0ub2JyzakNZaoRET8J28zJ57TtvAaK8cDNendv/vTDn3/44S8LHa43//oD6htxmhAd5hM7QeSXPgwJcu/T9MFC7s6ccAnva4v2U+m4O0WwJTO7BSiqWuNd2ze7e3vb1+8Wy/V3rdbezt9Oa6ujwfOOD+6Oq6hU51y3t7ffFbV2OJZra+f35AVKTxArs7m9trb3Wt8smOs257pqoYbmIk8NsoYD7bXV2i65zkkkvfGoJde5yryd6sm47pVc563SXotRybUYlX6gGJX2WoxKrsWo5FqMSq7FqGy3ilFpr8Wo5FqMSj9QjEp7LUalvRaj0l6LUcm1GJV+oBiV9lqMSq7FqPQDxai012JU2msxKu21GJVci1HJtRiVXIsR57rXeqfQaTWHEtgUrq3t9+1ppc4hWsHmcP2xKUypoOQ6lWb1r17JdSp9DVfXcdikL84bkjvhaMn1KXGusqI3YwBdykJtSPwHkXiYnPwDf/Ny4uvaJdfHyrgitYHY8dyU1Zp2za8JFotJGHg+kZnModoT32XeEK572zPMD3CuqeXJDljg+mBagQG6ExDFYxa1jY5LIDWzVy3Ha0O4tmZ5HyazV4N/3TsCJUTGaRNEFimKISlpCjTomAOx5Jr7get7XKVk4l/fzbhmr9ZZoPep5xhRUzYGTSf0wqYceiQVAryBOimkwsZwbY24SrSmTrRdztXPOgO4QS0eMUE2gKaOZPoWgUR2ITR45IUJ2hiu1z/q2VuNpttRVdWY9OKX9eX+qxiANzFmzKZwvf7j/3z48OHvRBioX9YUUSCIOPm10A3huvf2PX+v8k8MvUCK5Kg9KQzjHKIXbQjX1ttvr/e2d3b/wNsakk72r/PQZnBttbi9Xrf++Ie8DVcKj6e1GVy5vfI+wS3X4rUZXFs5172S6zxVci1GIz9Qcp2rSq7FqPQDxai012K0LvbadF13uqBJfFY9oCDdDG8ejnJ03xrF7bof6E7X8//39DhiFnEFMCznfv/+3t1NW3fF0UXL4YpYZ+SaKgZrmyDyNGYTmTx32Sf+QzRvd4POYKAL7SYL8RwJhDxcIUgZDV0lZqeZfxAF9S6msOPgf3bzmd9IhPgmqoiYPwbl+aITiYoq3RwQwWZ3qVEUW7VH8QGX4wda19szcrXwf6w35YjHJ5UhjFIGiSwbuh/UCE0jBoElc+vxbTMWwNTjjuQFMvGPFAd0V48iPmEUUb4MJ8SRD4oc9cGJrHwlLnRE0XHEKAgkPfVSoKkXQ4J3JIGlpDeTeJ4h8eiPTUmRZRcib2AHfYq3EEgQyPqgJg5sKbpJ73K47rS2W7Nxjay07YGsmwMSS8iWQkpiMPu0A4bvhYJCLcngq2o8IqnaUYApYgiuLzAhhWbohCKPhxdn9ug1waP8YkEWaS27faj2+2roOJKjGESy9FQSY/xHBm6KVUXIA+55RjPlv4U+QE2sgcsEZqeS4VOGJaYoUNNHUWDXxl5Nu0ZA9n0munJsBiIwXm/7yJJ4EmszJ/J9zL44AJ17WIUp4AUR5txMgSTAOj4+j1u0aWPeXWbxOK8D389jO4cJ+oGE4T2InvodksUjrfm+4zIw8e7ZSZ4h8FLQeVkEQgQU767H+FiqgH/D1b/xuMvqD2zv/DwbVxHoEaQ2D0gKieG5EAs1UW9TzpVR6KBhUZ79WOKhcanDFDwU+oIvtiEJHQox1ngFLZopzAVLl21dNWMgefTbhHNFAdo9gQGxbHsgxWBHLo/tKvUzNPjQlILZbvYFsyZZGVdeG1jONeRcb6OVLonr9cePP91+FKeZQPN4/GfXTlMXmOWhKVouGKlFkDJhuoVu15EtnifPRr8bWSaRzcDymZS6oeUrQhBldZmlkQci+kzuQVNwLYvYnKzCI26HeNgXSRoExE69CNw00qkDzTRyTe43PQOENELXSlPsVXhYeGJquLJlUhccSmrmwIb0Jr1L6g98fP/jf//+gQcUlejgK54bjf3iBw3HHRmnqb4ZxU/ykslVzDyyjdvQp9xe/3fhXK9/3t3Z2fnzLyAaA3VmEChjvI3PHH55qvlmfhJ1Ji5Vc/sdfYEq9wM7i/YDv/8HDg3e/prwsJ6Jsi5yv3h8dIbM17e+3dteMNefd7FH8PaDjFj7qfzylP7zY6t1/a9v379//6O/qD9oktkrX17/CZsdVaVTxxdeH6Ef2OHfdwlx+G1M9h7z5NrKuH78FVsfIx0s6LEL1Ruewe13lDQJWdQEE3L97d+//favf/+SteoLK89FinPdu/5Gl0RJnKsmPBO5vv3P7/7LmLKMP6m2GL35R4tzJdO+XzC1JjwTue61dr+lBn2JlpqLjwtarXf6Qrn+3+7H3d2fXva89m+7b3ff/nWh9mr7n35584m9aK6K/+nXT598e5FcYT3/XtysYiL/W/Fz5zqxVTPN+baSq6j5M824Tjxqz7+CrJyKyeJErqZCC3noKsn0C/ACpb0K5vz7WFyTuRZSlCumYvI42Q8Y8+/YrZpMZ/F+YCO4hoX0CL7gBzbAESzBDwikGKe+UqJL8APu1IEk1lYmW4YfKOKRG6HJXAsajKyUyvFWITK9JYy39Jdvr2JzCVw3wb8uo59lbEB/ICz7WUVoGePYjdBSxlsbMD+wjPHWJvSzynntQlTQ1FLpX4vR/wM2LYEyqM1hUgAAAABJRU5ErkJggg==[/img]
Ein Beispiel für mehrere Ressourcen-Abfragen wäre ja bereits ein einfacher Webseiten-Aufruf, der so aussehen könnte:

Jedes Item wäre bspw. auch eine einzelne Ressource.
Polling
Polling ist eine zyklische Abfrage, um den Status (Hard- oder Software) oder das Ereignis einer Wertänderung mit zyklischem Abfragen zu ermitteln.
Hardware, deren Status benötigt wird, besteht häufig aus Ports elektrischer Schaltungen, Schnittstellen oder externen Geräten. Software-Zustände, die häufig abgefragt werden, sind Dateisperren auf anderen Rechnern oder Semaphore. Ein möglicher Zweck des Pollings ist das aktive Warten auf Zustandsänderungen, auch Spinning genannt. Eine andere Form ist die Abfrage jeweils einmal in einem Abtastzyklus, oder die Abfrage nach jeweils einer anderen Aktivität.
Polling ist unter folgenden Bedingungen sinnvoll:
- Das einfache explizit serielle und bestimmbare Verhalten von Polling-Programmierungen kann gegenüber potentiell komplexeren parallelen Alternativen erwünscht sein.
- Es handelt sich um eine sehr schnelle Abfrage beispielsweise einer Hardwareanschaltung, die binnen Mikrosekunden den gewünschten Zustand einnimmt.
- Es ist eine zyklische Aktivität vorhanden, in der das Polling stattfinden kann, während alternative Lösungen mehr Aufwand erfordern. Dies ist oft bei zyklischen Regelungen der Fall.
- Es existieren keine weiteren Verbindungen zum Partner außer der Abfragemöglichkeit. Das ist etwa bei lose gekoppelten Systemen gegeben, beispielsweise beim Abfragen, ob eine Datei auf einem Dateisystem (gegebenenfalls auf einem entfernten Rechner) existiert oder freigegeben ist, die von einem anderen Programm bereitgestellt wird oder gesperrt ist.
- Durch Polling ist häufig die Leistungsfähigkeit von Programmen nicht-deterministisch (z. B. variierende FPS) und meistens geringer als mit Alternativlösungen.
- Die Effizienz bei der Verwendung von Systemressourcen kann signifikant geringer sein als Alternativansätze. Beispielsweise kann eine naive Polling-Implementierung, z. B. ein mit maximaler Geschwindigkeit pollendes Programm, die Systemlast auf 100 % treiben (mit unnötigem Stromverbrauch und Abwärme), wogegen eine Event-basierte- oder Hardwareinterrupt-Lösung praktisch keine Systemressourcen verbraucht.
Das Remote openHAB Binding verwendet wie bereits erwähnt die REST-Schnittstelle von openHAB. Genauer SSE REST:
Server-Sent Events (SSE) ist eine Server-Push-Technologie, die es einem Client ermöglicht, automatische Aktualisierungen von einem Server über eine HTTP-Verbindung zu empfangen, und beschreibt, wie Server die Datenübertragung in Richtung Clients initiieren können, sobald eine erste Client-Verbindung hergestellt wurde. Sie wird üblicherweise verwendet, um Nachrichten-Updates oder kontinuierliche Datenströme an einen Browser-Client zu senden und wurde entwickelt, um das native, browserübergreifende Streaming durch eine JavaScript-API namens EventSource zu verbessern, über die ein Client eine bestimmte URL anfordert, um einen Ereignisstrom zu empfangen. Die Server-Sent Events Event Source-API ist als Teil von HTML5 durch das W3C standardisiert.
Grafisch kann man sich dies wie folgt vorstellen:
[img]data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAOEAAADhCAMAAAAJbSJIAAABgFBMVEX////29vbn5+fs7Oy5ubmAgID///37+/uwsLDNzc2+vr72/PqFxabhu7vs+PLu1NV/vppVVVV4eHiZmZk0RFOGhoY1Qk7W1tbFxcV2gIgvSVwnZ5UwTGIgda4mOEotUGokbqQsVXiRkZHa3uAgMUOxuLpud4A3NzeioqIuPk8oKChzc3OLk5ouPEgVLkGqqqpCUl7rrH7xz7L69+/45dWv2cYkOkyBo7jJ5NiSzLIrNkFkbXMAizgNIzXto3PpjlLmfTHFXVzcrbDjcgZGRkYdHR0gXIfc6+AcfL8jLkK+3Mud0btyvZdjsoxQsIUrLzrUqR2KdCk8UEuNuGoVHy9ZlsdKd5x8byxSSzUtPT1bclY/YX4sPFQWl1MAgBmEopItnmHpuxmagisAIjkAkkJWXWJbUy82Vm+Lq25Yj7pHc5Pi2tHbybrzwaDw17zhfjb369Pnl11uZi9TaFC8Iiu/Aw7LcXWwnp3BGiLUlZrZsre5liEwREBtilyHmq3rbgG0AEwlAAANaElEQVR4nO2dCWPaRhpAhxES4jAk3KmDDDaxkbGgMYYixUlcnBoXktB2s23dOm23cXpl0zS7abf2duu/3hkJ0IHEpQBjdp4aHbWs8DKjOYU+ACgUCoVCoVD+H/Et+gOAGX8GxjvLq4+Jl5nhxanhXKCGriDN0ONhEB4T7i5OlmHq+tZW2ct7t7e6bK/HtrceBNxcnChDz4NiNFpERPvg/eIHZRcXJ8qQj7IasbJKonvIbrnIqUQZxrpC0bIXw/cMEw/g9BcnzHB9gFgsts5en9KQA6QZJoBvEOCJ2hhygNkw40/5Uym/uqTwjkcVJM3Q57GBsTHkQOBu3szdEuKuuqg7+Q31zKtqCMCmGI/Hk3EdQRREUZIUSUUQazvqeRMYOvcAuO6KQ+dww0+1RTdkJjFMKrmjmhh3YnJDUJfbIAi0/5BDsNmso71g/9iH1uiYq07mZzK0U3QyVLJHueOaVBKUDyVFSVqRJjeUAWi1q9fk1sNQ/aHcriJa6EBuBh+htSxXW9VqqB2qP560v2cwhDaKToZidrtzmn3y0cef/O3J3z/NrVp5z1KWcqMNm/VQMySH5Wq9HWqho1a73WyjbbBaD1XlVlsOyXK93Q6NvpSzIRzbUBIz252jo85nn5980fny5jtrNy0MpOHoz9VqBlvBZrAZDgfr4XAdZdMgWgXDXBPUw812C7nWw2gv6MZwUNHRcO04k1GSp2LyNC4lzcUOQtwxpWFw4pun90/CAY5Td32TivUxGw4oOpalSUWRdCO1CBUlIYnWoqSIoiENOdDar0/78d4CFkPrrWhfH97Ii6IYF3XU2kLQFrwqae111TD4aP/pOLl0VlgMrYlob+jZuWFi8/kdld5mcwdnLs2w9XR/vz1nKRNWQzjaECmmbwUQtxzgb6X6hvJXZ2dnD68tkK+thnCMNCyUBKFWE3QsjTjhWaBX0nDtM5yGwcUxkIbmW9HeELfaJMlQfgqigtts6oJXgqGkCT/e/wb/1oIYzKVmRQdDKV7LZnNS3AlzbVElqSy15lOnNJQyN/OZNeXBiXKC6oZkMj601Raeoj58a9gZwtGGYraj1LJP/vGt2mpbzVh5T+0B9Ay5RUxghLtbW0NmpKGQEbazOeWBgtNQGGh5CzuL7+OHn2r3hq2hruhY0pxmjo9QeYPq/aS1yRZXc+nCDcHj/Wt4Y2+o51Mnw6SE+kxYRlXC5adeluZFkQTD+v7+N3VHQzjUENeHJvJoqRnrw7R6JvN1aJE8PTv76qGjIRxiiNs01lYMr3OrzKd6I1HhBdI8O8OJ6GjIDElD5sammee4Sfr8Tn9zQys7cZtmYaBqeD8UdM6lvUS071vUJNGEIKoDUALuQ+GjfKFnOA02VYtP7SpOdpmn3zTxxtkQDitpUHF5ami2oU6hyVeceJymVQ2bjsNhl/NeoHlN6zQPMYTDDHPH2YwinqLaIi6Zagu18hAmNWzVg0E8LlNtyU0kK9cf1cPtal2ug1arVW2263KzKTerclgOV1tjXZELdjulwwwZe0Pcx5eO1XGaj787+eLDL79/Z83KnxPWFtUmqNdboaaMHB63HwGAnaqhcAg8DD/CA1DhUAhcQ/ZyKySPe1GNYYZY0WGcRsh2OqfZux999skPT378afRY2yiCbTncluvBaivYqlaboWa11ZSrddSgrQKUtnI7VEfKLZSQ9faEjdyhhtA5DbNHa8enYh5VhXbjpcqkNb5euJiKk/5BczIrI8MNoZNhXMmtCoaSpncHiv3eE4aweQtbQ+jYA04ayhfUahMkPG+h1heWHvCimcrQ/6xk5i5CW2uUIAHt0i49w8L4hhi9B/niBeqBQLS8+Ke6gXjVPesKG3L6zr3b3Z2X9wd+fhUMNxzSsIdqiH2CJsMuZBmyiT6scX9MQ4ANrQ1Hwgx1CsaDZTT0MrAwheHu1TFMQ4YfyxAL7R4e/qwe/HJw+dJ6AlGGgWjfad2f7j8RxSa2nA0rrw5eHSJeHRxoO2i7ZzyBKEPfetSW6wnn363s7u4eXB6+2sW8vjw8RJuK8QSiDAFIpQcJBFIjfv+X16+1ZKvcu/+z9YcLNez1oF0+QcuZdqwz0Ys1jGmObp8R9nGcD9upYz/WAZbF5tJY1I83S/wU9EY0ipNxtoYF/yJRq74ZG/L2zfm5wMAEG2VTy5xLU9EiD5b6Powl1GdASTX0pnt70z6FzRS0op1Uw/JGyhMIeP3eVGzKwe9e1UWqodfjiaXK/rQv7eobH4Bcw1Qa+MFGCgIIXX5CUg3fHtTQFdRwLlBDV1DDuUANXUEN5wI1dAU1nAvU0BXUcC5QQ1dQw7mwvIawOzG4vIYgyqubJTZMF1k86D1rQ5tXUcwLhmWjvG/GhrGAd3EEEixbjC1zLmWiLOtf6vvQW1SnPEg1ZDZc/+1FdRqfWEMeMsDDMB7oK0859wS7v0eqYTkFU3yhENgIuM3pxBqmAevh/WlfIEDnnkZADV1BDecCNXQFNZwL1NAV1HAuUENXUMO5QA1dQQ3nAjV0BTWcC8trCLXBxCU2BKz2sP4SG/qLUTyFOGND21dozwk891TwzHzuaYHg7/oWC8ucS5ko/mLXMhvyxTIuakg1TKVHnzOCqPaoAqmGvAeCDbgB/cy033tiul98ItYQwrS3wAeYwLJ+74kPgBgI+P0+v5/OPY2AGrqCGs4FaugKajgXqKErqOFcoIauoIZzgRq6ghrOBWroCmo4F5bXkPSxNvf4WO0NU8trCMrqy8yW2RBGowk4a8MYv0hYli2WlzkNActGY8wyG/qLUTy9s8SGiXXVjVRDvj8hM+1XvGD3Crohs7Ghvme+D9535+/qe08pxuvl/V7/tLNrPfqG/Pb2No4Xv93jg0Tig+3tIa+CHo0LwwDwrafKqbf4VsGN62xCf4u3+mZ9vGK3WBcXdzMHHAApAFMMYJi3NLvWfws7r73mum+75eIvIKrlHWO7ryjHOXV9fb17OOq9+sMhzND+C9FTGxIXhSWWsP3qvG2sIA6keWO0vFt8GS3qCi145e/Fzpuriz26oe0DWg7xgJ9Z4x9a4wF34x+SZWj/bJhTtFwcDzhpiIak4Nh5eVER1XjANRJiWHYxREOawFCMC9lMTg1fJVqjkGIINRwIHT/EUMmsdTI3lRMlryhvIyrZDDEa2qSibeRxZFjLbhviAR9lshYmjSw3Q0wxuwYVnQyljNDJ5pTPT5RPcExnS0hna0znhWKOSjauoRSvZTJHUi+m44i43IvFEndt7JImLim6GSpL1YByiihoZSnBsfOs+dTecKdUE2q1mikeMK4G8UY9uhsgNg2tira5dDAecAE1ZcpaiwZtCrhNQ6whHMfQs3PDxOYdjefqevP5ZoFbdBrqwbUGDOFoQ3AjL1rjAWNwkEdtp1RetKHOoCEcbYgjj6MSRS87BRwPWBJRgYNDHytJEkoaazQkgyEzhmFyLZPJKnERxwNOJnsh1uO9DQnR4+H7FfVD2BgaFR0M40Kmg+MB/+vzk393vr8Zf8cCapfimZ/F3ofvv1nBWztDODoNRa3V9tHHWqvN2mhDrTbMYu/DlV9//c1jn4YGRedWW+70uKaU8sqHUse25Y1h/rOyQBpv3vz+e8PBkBllGBeOVtfs+k3ajVjrGUYWCTJ842SoKzoZ4ra2sdWmqK02qdt8qxFQlqq5lHGOBzzEkAOBZ5Zhi1JvU+oeaUPxkxrq1bQPaG0G7Q/Xi1lnDZI5FLWkcTaEwwwBTJlJ+/Egq19d8IqZYiQKNi5Mxx4m0t+P+Ab3Rl7vfXPsvAFDZkguTVk7SyUB9fXzSgn9yePNu9pVJzI8Rx+/EWk0IucN2IisXKw0VtDx+bkHNFYumMbFCj5s/Da2oacbEMnRsKvoeB8aA3OjVpukgltseD1NXO5zD9Pgzhs+1XGlASKRxjk4P49EKg3uouFBxudIujHxPI2zIRxmmJROc4IhEeO4ORpXF7yapqTxXEQqFzDii0Qgs/IisuJZiTAXTISBIIL3Iuj/XDArFxPdiiMM4RBDaTV7dKxI+ZqUR0XnQH04zSgGZ3uEihmfdshphQ83WXEz3BA6GwqZ7c7aaue/n/3xw5Mff8qtWjgidSTKCjPEsNPJrea//e6P/3U+/XItZ+XPK2KIFJ1y6VEmeywkT0VJiEtit9hJ9joXOJcuuOWtM9wQOpalUu2mopc0ardQSqJF3cRJ6B/2GGEI7fv4NfMgota9l7RuMKorpFqBvFxamMQQPn/XRLwkKoJYE0u4ZBWSpeQdrda6uoZGfu5F4t4bCOm8FIYceH2v2zx++Yrw6PGJlB3+EbPcHLh3W90Jgpf3B35KliGrx1MvFvX9cQy7aUi8of4oTcBreLBmTEOADcnOpbpTmmH4cQ1BL5eCq5SGAYYpj2XIVSqVl5eXLyuY3cPD22hj6r4RZegv6rnUa0jCYc9EVQ5NHFweXh7uGU8gyhDw9iXNdd75dyt7e3v3Ly/v72HuXR4eoE3FeAJZhsC+PhzVpa7cvq1JVV7e+8X6Q8IMp4LTB8TA4FDYshhqlngVtPx0GQyHs/yGYOyhvxlCwmegUCgUCoVCmSd/AdDSgVysORLFAAAAAElFTkSuQmCC[/img]
Fazit
Ich hoffe es ist klar, dass der Unterschied an den Requests-Responses im Vergleich zu Publish-Subscribe der eigentliche Unterschied ist. Mehr oder weniger vergleicht man nicht MQTT mit REST sondern mit HTTP. Damit Änderungen erkannt werden, müsste man bei MQTT nichts triggern. Ohne SSE müsste man permanent beim Server nachfragen, ob sich Daten verändern würden. Mit SSE ist dies schon sehr viel angenehmer, da automatisch bei Änderungen quasi getriggert wird.
Sollte man nicht das Remote openHAB Binding verwenden und eigene REST-Schnittstellen zu openHAB entwickeln wollen, müsste man genau diesen Punkt mit Request-Response berücksichtigen. Man muss sich an einer SSE REST-Schnittstelle orientieren. Ich hoffe ich konnte erläutern, warum. Damit dürfte MQTT für viele Anwendungen in openHAB 3 obsolet sein.